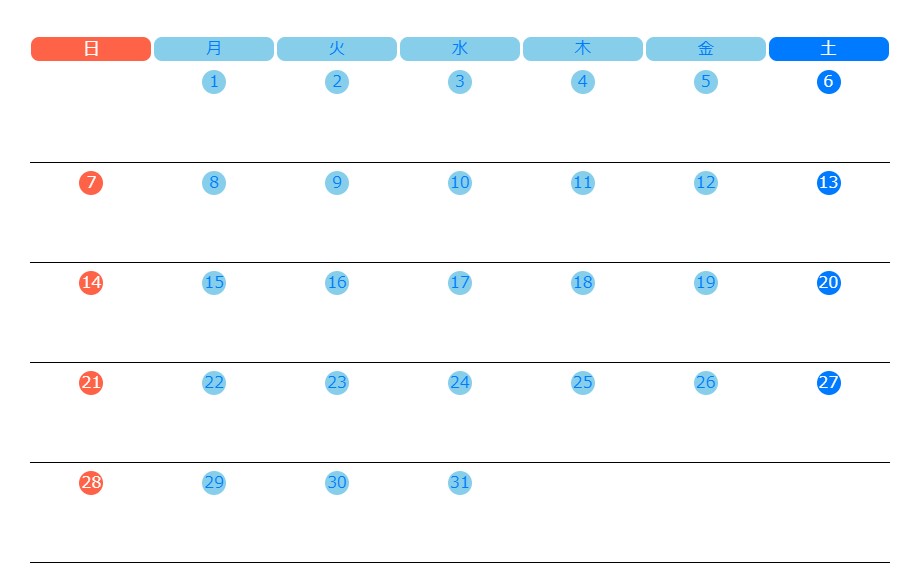
下記のサンプルでは、
- 曜日は角丸
- 1週間毎に下線
が設定されています
 これら2つの設定を同時に実現するときに躓きましたので備忘録としてメモしておきます
これら2つの設定を同時に実現するときに躓きましたので備忘録としてメモしておきます
角丸の設定
先ず、曜日を角丸にします
曜日が角丸になりました
下線の設定
次に、1週間毎に、下線を表示させます
tbody tr {
border-bottom:1px solid black;
}
を追記しています
しかしながら、下線が表示されません
原因は、tableタグのborder-collapseプロパティが、separate となっているからです
tableタグ の trタグにborderの指定を効かせるためには、border-collapse:collapse; とする必要があります
border-collapseとは隣り合ったテーブルセルの間隔を指定するプロパティ
| separate (デフォルト) | 隣接するボーダーラインを離して表示 |
| collapse | 隣接するボーダーラインを重ねあわせて表示 |
Bootstrapを使用している場合、collapseがデフォルトになる場合があります
border-collapse:collapse;を追記することで、下線が表示されるようになりました
しかしながら、曜日の角丸が効かなくなっています
原因は、border-collapse:collapse;を追記したことで、border-radiusが効かなくなっています
border-radius を効かせるためには、border-collapse: separate; とする必要があります
下線を表示させるためには、border-collapse:collapse;が必要
でも、border-collapse:collapse; とすると、border-radius が効かなくなります

このような場合に、角丸と下線を両立する方法について説明してきます
角丸と下線を両立
ポイント- border-collapse:collapse; はそのまま
- spanタグ追加 (<th>’日'</th> → <th><spa>’日'</span></th>)


コメント